h5开发必看文档:移动前端H5页面20条开发规范
2019-05-21 14:00:00
这是根据腾讯最新公布的《移动页面用户行为报告》来给大家分享的关于移动端H5开发一些20条规范和准则。里面大概包含了16种用户操作习惯和注意点。
想要了解详细的小伙伴可以前往:http://bigdata.qq.com/article?id=2944
下面25学堂跟大家先分享一张关于2016年最新的ios和android系统的占比情况,以便于我们对h5开发和APP设计有进一步的了解。

扩展阅读:
1、移动端H5页面的设计稿尺寸大小规范
2、当当网的H5触屏版的UI视觉设计规范
废话少说,直接跟随25学堂的小编来细细品读这20条移动前端H5页面开发规范。
1. 做好缩略图,事半功倍
用户会点击一个H5,跟标题、缩略图以及发布的时间有关系。一个夺人眼球的标题能够吸引人的点击,一个引人注目的缩略图会引起人们的好奇心。

以上一些经典的H5案例
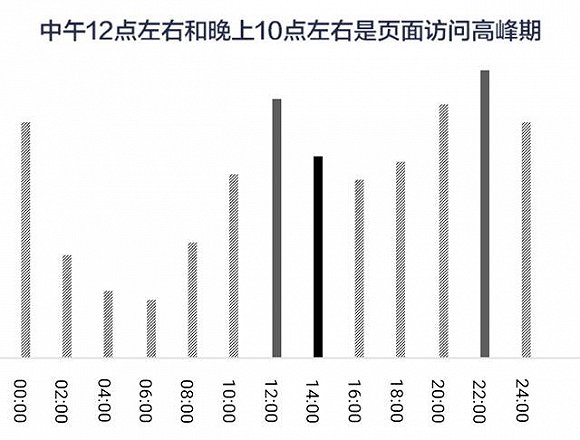
2. 请在12点或22点发布或上线H5页面
H5发布最合适的时间,腾讯的《移动页面用户行为报告》给出了以下答案。

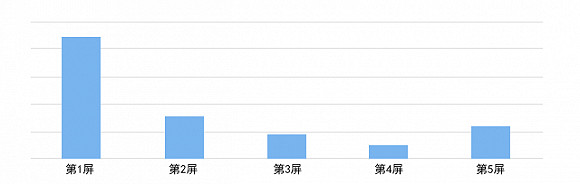
3. 请把引流页放在首页或尾页
腾讯《移动页面用户行为报告》指出,H5页面首屏和最后一屏的平均停留时间比中间页面的平均停留时间长,按钮点击率也比较高,是放置引流页面的最佳选择。

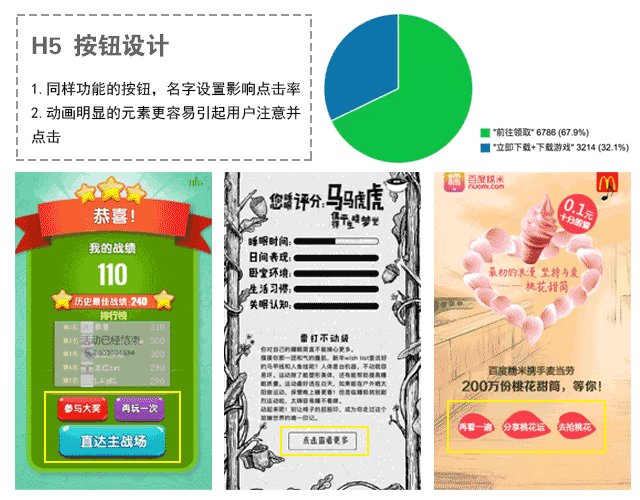
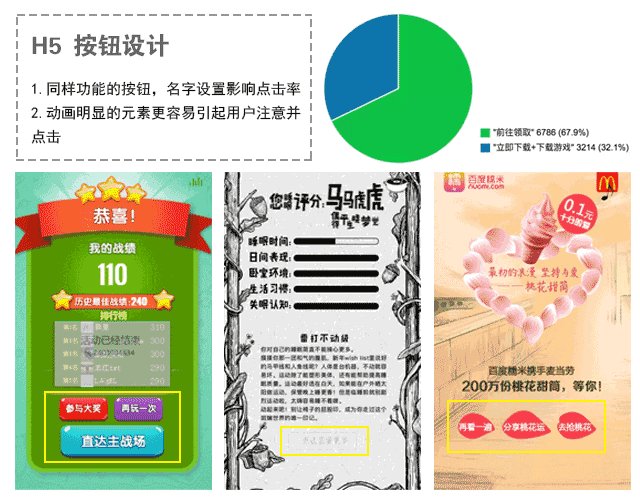
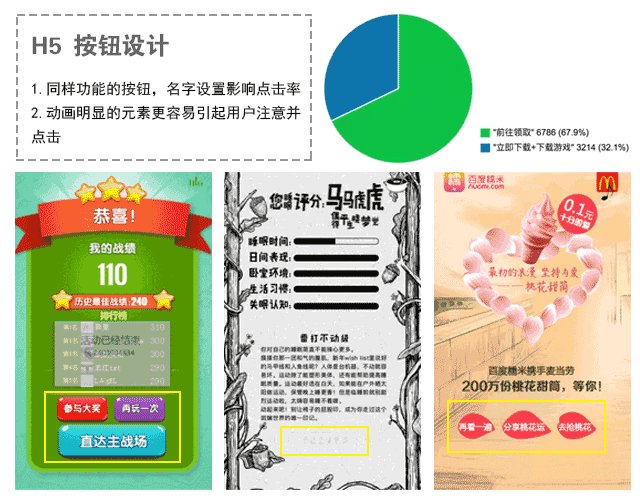
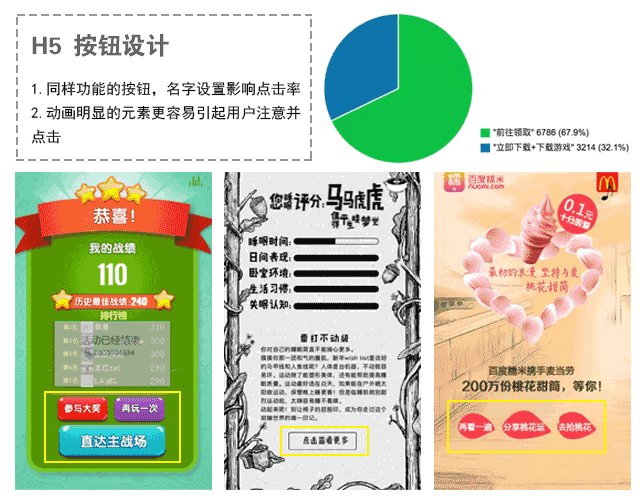
4. 给按钮好听的名字和动画

▲以上3个案例来自ih5平台 按钮命名值得借鉴
5. 力求三秒钟渲染首屏
腾讯《移动页面用户行为报告》第一条指出,加载超过5秒就会有74%的用户离开页面。

用户都是没有耐心的,首屏渲染越短越好。
因此一定要尽量缩小首屏的体积,业内一般以联通3G网络平均338KB/s(2.71Mb/s)为准,3秒以内渲染完成,所以首屏资源不应超过1014KB。
6. 大型重资源页面采用loading页面
如果你不能够保证3秒出首屏,那就增加有趣的Loading页面进行预加载,资源加载完成后再显示页面。虽说Loading页面可以缓解用户等待的焦虑,但时间过长,也会造成用户流失。因此H5素材优化才是硬道理。

7. 用色彩单一的绘图方式作图

这是三张200*200像素图片的体积对比,第一张单色块,第二张垂直渐变,第三张斜对角渐变。对于H5来说,流畅度往往比画面的精细程度更加重要。
8. 静态图尽量保存成png8、或者进行图片压缩,在线png图片压缩工具很多。

这是一张1M的图片用PS压缩成jpg、png8、png24的体积对比。需要补充的是Png8最多只能展示265种颜色,而png24能有1600万。
所以色彩单一时用png8,色彩丰富时用jpg,需要追求精度时用png24。
9. 无损压缩图片可用网站
大家都知道的TinyPNG 和业界好口碑的智图。
手机APP设计必备图片压缩神器-TinyPNG
推荐一个APP切图文件的PNG压缩工具-Pnggauntlet
10. 图片避免大小重设
根据需求上传相应尺寸图片,避免大小重设,不宽于640像素(基于手机屏幕一般宽度),避免造成图片质量剩余。

11、善于用H5工具匹配多终端
H5中背景图片宽度固定为640px,那如何匹配高度呢?
如果你用的是H5制作工具——ih5.cn,就能够解决。
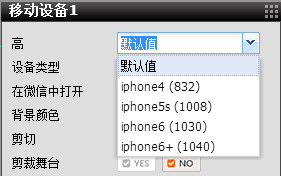
打开ih5.cn,在舞台下添加【移动设备】功能,设置不同方案的高度,案例就可以根据终端设备自动跳转到对应的方案去浏览。这种方法需要重复设计多种尺寸的图,堪称累倒设计师的方法。

偷懒的设计师们用的是——将设计文档统一按照最大方案也就是640*1040px来创建,然后添加一个移动设备,选择默认高度,在设计文档时记得将主要的信息放在中间,重要的按钮尽量往中间放。

12. 动图优化再优化
在不影响动态图整体效果的前提下,通过修改尺寸、质量、帧数等进行优化。

13. 善用背景颜色属性
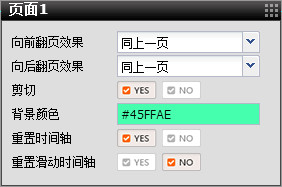
如果你是用H5工具编辑案例,以ih5为例,在需要使用单纯色做背景或者其它的情况下,可以利用图形工具里面的背景色属性或者舞台与页面的背景属性。

▲ih5平台页面属性面板
14. 开发们都喜欢的H5音频规范
格式:mp3 ,单轨,最好30秒以内 ,文件大小控制在100k以内最佳。

由上图可得,mp3文件较大主要是由于比特率过高,一般H5背景音乐比特率选择64kbps已经足够了。利用Adobe Audition、格式工厂或者一些音乐播放软件可以剪辑和压缩音乐。要注意,作为无限循环的背景音乐,截取时一定要注意头尾得连接得上,而且要淡入淡出。
15. 视频3分钟以内,用H.264格式
① 视频时长:3分钟以内。近年比较火的全屏视频,视频长度均为3分钟以内,比如薛之谦史上最疯狂的广告(腾讯出品,2分51秒),都是为了避免跳出率过高。
② 格式:MP4,H.264。H.264编码后生成的视频文件,体积较小,画质也不错。蓝光技术(Blu-ray)和几乎所有的高清摄像机都采用这种格式。
③ 在保证基本清晰度的前提下,用格式工厂等软件进行压缩。视频宽度同样是640px,尺寸越小,体积才越小。
16.不滥用Web字体
一般浏览器只支持一些默认字体,中文如宋体、微软雅黑、华文细黑,英文如Helvetica、Arial、Georgia、Times。
H5用了其他字体,需要下载,解析,重绘当前页面,应尽量减少使用,或者直接将文字转成图片再导入。
不过在ih5中,如果你用中文字体组件输入文字,其实是自动将文字转成图片,就不需要担心这个问题。
17. 善于复用元素
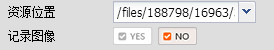
H5在制作的过程中经常会用到同一个元素,比如按钮、箭头等,我们可以直接在iH5编辑舞台里复制或直接填写被复用的元素的连接,这样就不用重复插入图片,节省案例内存,提高流畅度。

▲图片属性面板记录着资源位置
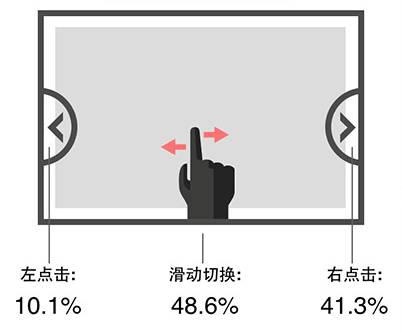
18. 遵循用户操作习惯
腾讯的《移动页面用户行为报告》公布:大多数用户习惯滑动切换,放置在左边的按钮点击率低(可能大部分是右撇子)。

用户习惯沿用上一屏学习到的操作行为,如果当前操作不同,需要提示用户。
19. 慎用向右滑动和横屏
很多手机,特别是苹果手机,向右滑动容易触发返回“上一级页面”效果。
横屏需要用户设备开启屏幕旋转功能,才能正常观看,用户操作成本高(很多安卓手机经常对横屏没反应)。对不同屏幕的手机,长宽比例不一,难以展示最佳的视觉效果。
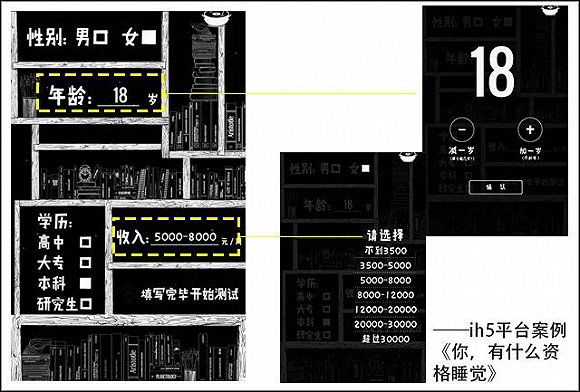
20. 慎用输入行为
输入行为或者复杂交互行为都会导致用户流失。
用户都是没有耐心的,如果一定要输入,尽量改成选择的形式,会好很多。
比如ih5平台上设计师悟脚叔叔的作品《你,有什么资格睡觉》,就把一些输入行为转为了选择行为。对每一个测试类H5,都是有借鉴意义的。


 京公网安备 11011402012991号
京公网安备 11011402012991号