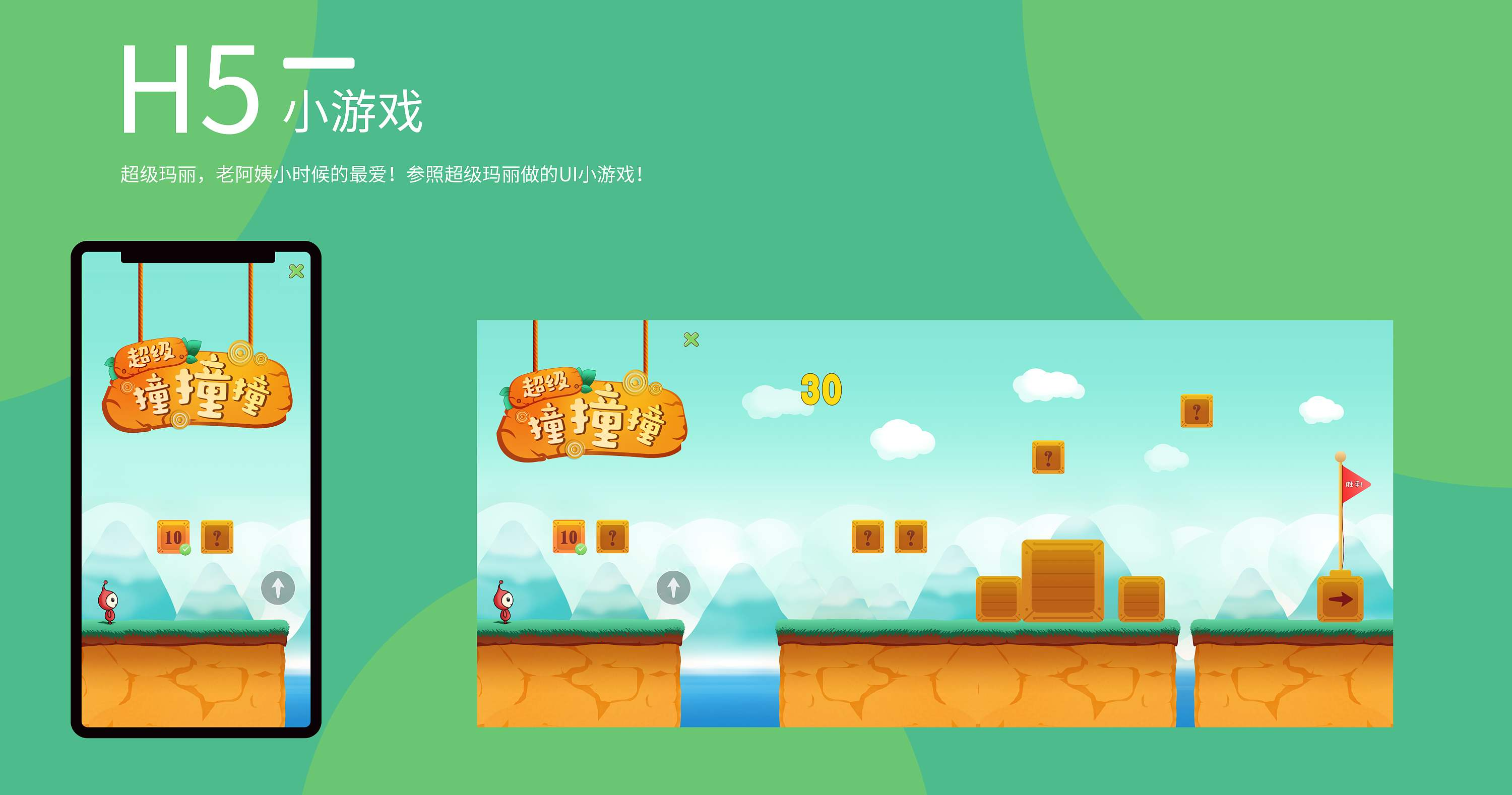
H5开发/H5游戏开发需要关注的几个方面
2022-04-14 14:47:00
了解用户行为,针对产品设计、专题进行优化,就能生产更高转化率的作品。以人文本,提高用户体验。对于H5游戏开发也是不变的真理。如何提高产品质量,获得用户认可。今天我们收集了一些要点,一起来看看吧。
1、推送渠道要广
手机页面上线推广第一天是访问顶峰,第三天后的数据趋于平稳,访问较低。想要保持热度就必须扩大推送渠道(例如PC官网固定位置放置二维码)。

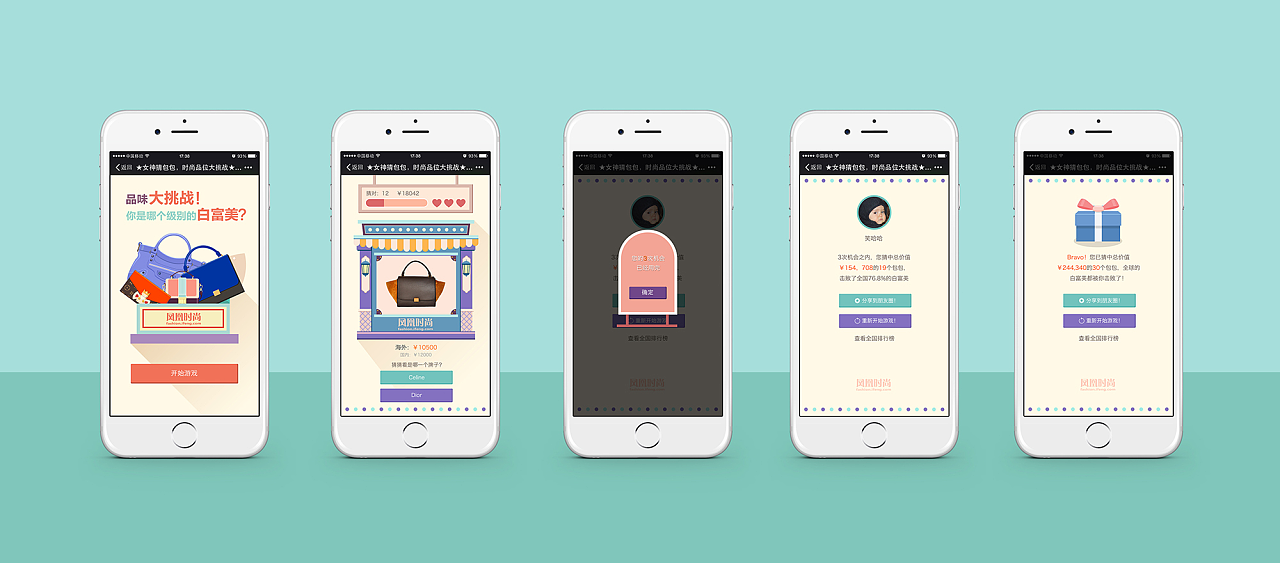
2、页面层级越深,流失率越大。
跟PC情况相似,用户触达率随着页面层级加深而减小。在H5小游戏里,用户先进入一个首页,点击“开始游戏”会跳转到游戏页面,再进行性别选择和操作提示,最后才到达游戏。每一步的操作都有部分用户流失。
3、输入行为会导致用户流失。
过多的输入行为也会导致触达率丢失,随着层级的加深触达率本就会减少,再加上输入行为很肯能会出现断崖式流失。这样我们可知,输入行为最好放在第二层,层级越靠前触达率越高,对于输入行为抵触也较低。

4、热门对象会带来更多关注。
对于用户喜爱的关注点永远要排在最前面,让用户打开既能见。
5、用户会按照习惯操作页面
H5小游戏开始前要有操作方法提示,游戏的操作方法在策划时一定选择大众较常见的操作方式,这类操作方式一般都是用户的习惯操作方式,这样更容易上手和传播。
6、用户习惯滑动切换
H5小游戏更多是建立在移动平台上,针对移动平台开发并优化的游戏。在在技能机已经普及的情况下,滑动已经是移动端最基本的操作习惯了。所以在制作游戏时,应尽量保持手机操作的习惯。
7、有行为触发的icon要设计的足够醒目易懂。
PC页面用户有点击左上角logo返回首页的习惯,手机页面的操作习惯可能会受logo设计影响。几个专题发现,用户对单纯的logo点击欲望不大,但是添加了返回或者其他标识的logo,点击率会增加。
8、动态元素容易引起用户注意并点击。
H5小游戏在开始前会进行一段动画,部分用户在动画过程中就开始点击页面。动态的元素,在视觉诱导上更吸引人的注意力,所以在一些具有导向性或者较重要的元素上添加动态效果明显要好一些。
9、有些图片不是动态的,也让人很有点击欲望。
如果有时间有心情,不妨给用户制造些小彩蛋。
10、控制页面文件体积以及添加loading。
据一个国外的数据调查,用户在使用手机时,如果遇到加载超过5秒的手机网站,74%的用户会选择离开。之前内部的一项网速测试算出访问我们专题的手机平均网速只有93K/s,如果容忍时间是5秒的话,我们的网页加起来需要控制在465K以内。建议首屏加载在465K以内,剩下的按需加载或者延时加载。添加loading能争取更多的加载时间。


 京公网安备 11011402012991号
京公网安备 11011402012991号